تازه های کامپیوتر و برنامه نویسی
آموزش کامپیوتر , برنامه نویسی , نرم افزارتازه های کامپیوتر و برنامه نویسی
آموزش کامپیوتر , برنامه نویسی , نرم افزارآموزش html (معرفی چند تگ به همراه تغییر فونت)
«درس چهارم»
سلام اگر هنوز درس سوم در مورد چگونگی نوشتن متن ها به صورت ضخیم , مورب, زیرخط دار و خط خورده را مطالعه نکرده اید می توانید به این لینک مراجعه کنید.(آموزش کدهای html (ویرایش متن))
در این درس قرار است آموزش چند تگ مهم وچگونگی تغییر فونت در متن را بیاموزید.
معرفی تگ <br> :
مرورگر اصولاً تا با کمبود فضا مواجه نشود به خط بعد نمی رود اما تگ <br> مرورگر را مجبور می کند به خط بعد برود در واقع این تگ مثل کلید Enter عمل می کند.این تگ برخلاف بسیاری از تگ های دیگر به به تگ پایانی نیاز ندارد.به این نمونه توجه کنید:
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta name="author" content="" />
<title>آموزش همراه با لذت برنامه نویسی</title>
</head>
<body>
این اولین سطر ماست<br>
با این تگ جدید به سطر بعد منتقل شدیم <br> وباز به خط دیگری منتقل می شویم
</body>
</html>
تحلیل قطعه کدهای به زبان c
«سری اول از تحلیل قطعه کدهای به زبان c »
برای تمرین و تسط بیشتر آن دسته از دوستانی که تازه با زبان c آشنا شده اند و هنوز در ابتدای این زبان برنامه نویسی قرار دارند برآن شدم که یک سری قطعه کدهای کوچک به همراه تحلیل آنها را در پست هایم قرار دهم تا با خواندن آنها خودتان را بسنجید که چقدر تسلط و دقت دارید .ممکن است کیفیت بعضی از کدها کم باشد و به راحتی خوانده نشوند, برای رفع این مشکل می توانید بر روی کدها راست کلیک کرده و view Image را انتخاب کنید.امیدوارم بتوانم در مهارت پیدا کردن شما در زبان برنامه نویسی به زبان c تاثیری داشته باشم .
برای دیدن قطعه کدها لطفاً بر روی لینک ادامه مطلب زیر کلیک کنید.
ادامه مطلب ...آموزش کدهای html (ویرایش متن)

نوشتن متن ها به صورت ضخیم , مورب, زیرخط دار و خط خورده:
برای این که نوع قلم تان را بصورت ضخیم , مورب, زیرخط دار و خط خورده در آورید باید آنها در تگ های مخصوص به خودشان بنویسید؛ این تگ ها همانطور که در بالا مشاهده می کنید آورده شده اند. به عنوان تمرین کدهای زیر را می توانید در داخل نرم افزار phpDesgner (ویا notepad) خود کپی کنید :
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<title>آموزش همراه با لذت برنامه نویسی</title>
</head>
<body >
</b> توپر <b>
</i> کج <i>
</u> زیر خط دار <u>
</strike> متن خط خورده <strike>
</body>
</html>

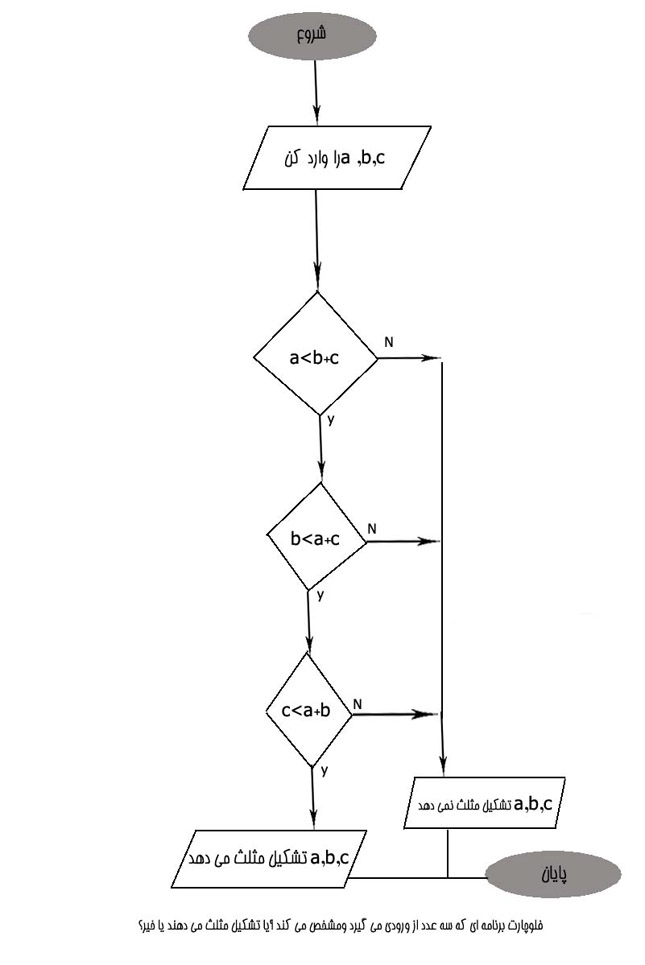
فلوچارت تشخیص تشکیل مثلث با سه عدد
این فلوچارت سه عدد را از ورودی دریافت می کند و مشخص می کند که آیا این سه عدد تشکیل مثلث می دهد یا نه ؟

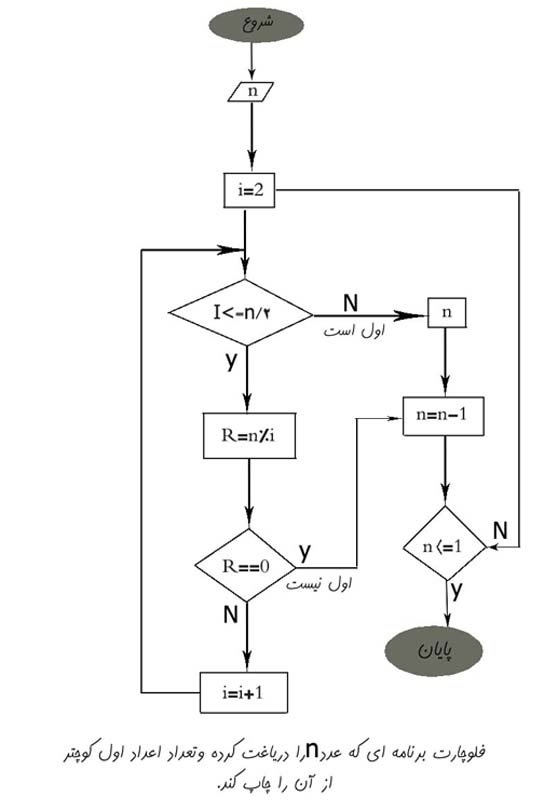
فلوچارت محاسبه تعداد اعداد اول کوچکتر از n
این فلوچارت عدد n را از ورودی دریافت کرده و تعداد اعداد اول کوچکتر از n را در خروجی چاپ می کند