تازه های کامپیوتر و برنامه نویسی
آموزش کامپیوتر , برنامه نویسی , نرم افزارتازه های کامپیوتر و برنامه نویسی
آموزش کامپیوتر , برنامه نویسی , نرم افزارآموزش html (معرفی چند تگ به همراه تغییر فونت)
«درس چهارم»
سلام اگر هنوز درس سوم در مورد چگونگی نوشتن متن ها به صورت ضخیم , مورب, زیرخط دار و خط خورده را مطالعه نکرده اید می توانید به این لینک مراجعه کنید.(آموزش کدهای html (ویرایش متن))
در این درس قرار است آموزش چند تگ مهم وچگونگی تغییر فونت در متن را بیاموزید.
معرفی تگ <br> :
مرورگر اصولاً تا با کمبود فضا مواجه نشود به خط بعد نمی رود اما تگ <br> مرورگر را مجبور می کند به خط بعد برود در واقع این تگ مثل کلید Enter عمل می کند.این تگ برخلاف بسیاری از تگ های دیگر به به تگ پایانی نیاز ندارد.به این نمونه توجه کنید:
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta name="author" content="" />
<title>آموزش همراه با لذت برنامه نویسی</title>
</head>
<body>
این اولین سطر ماست<br>
با این تگ جدید به سطر بعد منتقل شدیم <br> وباز به خط دیگری منتقل می شویم
</body>
</html>

معرفی تگ <p> :
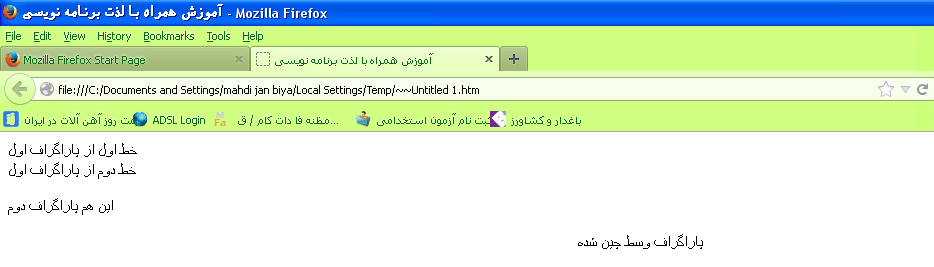
تگ <p> تگ پاراگراف است.این تگ باعث ایجاد فضای خالی عمودی بین دو پاراگراف می شود درست مثل اینکه دوبار دستور<br> را تایپ کنیم.این تگ نیز مانند تگ <br> نیاز به تگ پایانی ندارد اما بصورت اختیاری می توان برای فهم بیشتر از تگ <p/> نیز استفاده کرد.تگ <p> دارای شناسه ای با نام align میباشد که با استفاده از آن می توان ترازبندی پاراگراف را تعیین کرد. به این مثال توجه کنید:
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta name="author" content="" />
<title>آموزش همراه با لذت برنامه نویسی</title>
</head>
<body>
خط اول از پاراگراف اول
<br>
خط دوم از پاراگراف اول
<p>
این هم پاراگراف دوم
<p align="center"> پاراگراف وسط چین شده
</body>
</html>

تغییر فونت متن:
با استفاده از تگ <FONT>....</FONT> میتوانیم فونت متنمان را عوض کنیم.
سه صفت مهم این این دستور عبارتند از:
"نوع قلم"=FACE
"نوع رنگ"=COLOR
"اندازه"=SIZE
اندازه می تواند بصورت عددی یا بصورت نسبی باشد.اگر بصورت عددی تعیین شود مقدار آن از 1تا7 می باشدو مقدار پیش فرض آن 3 است.به این نمونه توجه کنید:
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<meta name="author" content="" />
<title>Untitled 1</title>
</head>
<body>
<font face="Arial" size="2" color="red"> TEST FONT1 </font>
<font size="6"> TEST FONT2 </font>
<font size="-2" color="blue"> TEST FONT3 </font>
</body>
</html>

با عرض سلام و خسته نباشید.لطفا آموزش بر طبق html5 و cc3 باشه.
<DOCTYPE html!>