تازه های کامپیوتر و برنامه نویسی
آموزش کامپیوتر , برنامه نویسی , نرم افزارتازه های کامپیوتر و برنامه نویسی
آموزش کامپیوتر , برنامه نویسی , نرم افزارآموزش html (ویرایش متن)

«درس دوم»
الهی به امید تواگر هنوز درس درس اول در مورد آموزش HTML را مطالعه نکرده اید به این پست مراجعه نمایید.( آموزش HTML درس اول)
آموزش دومین درس خود را با یک مثال ساده شروع می کنیم.برنامه phpDesgnerرا باز کنید .(اگر این برنامه را ندارید اشکالی ندارد در عوض برنامه notepad را که در همه ویندوز ها وجود دارد باز کنید)
از منوی file گزینه new را انتخاب کنید و در پنجره new file روی آیکن HTML کیک کنید تا یک پرونده جدید برای نوشتن کدهای اچ تی ام ال برای شما ایجاد شود. هر چه اطلاعات داخل این پنجره جدید وجود دارد را پا ک کنید و پنجره را کاملا خالی کنید. حالا کدهای زیر را در داخل آن کپی کنید:
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<title>آموزش همراه با لذت برنامه نویسی </title>
</head>
<body>
آموزش اچ تی ام را از سایت کامپیوتر باز دنبال کنید
</body>
</html>
تا به این لحظه کاری نداشته باشید که این کدها چه کاری انجام می دهند.در ادامه با تک تک آنها آشنا خواهید شد(با سه خط اول این کدهاهیچ وقت درگیر نخواهید شد و بنابراین آنها را رها می کنیم ولی وجود آنها همیشه ضروری است.)
خب حالا وقت ذخیره کردن است.فایل ها را باید به این صورت ذخیره کنید،
اگر از برنامه phpDesgner استفاده میکنید ابتدا از منوی file به گزینه file Encoding بروید و بعد قسمتUTF-8 را انتخاب کنید.و بعد دوباره به منوی file بروید و گزینه save را انتخاب کنید و با یک نام دلخواه آن را ذخیره کنید.
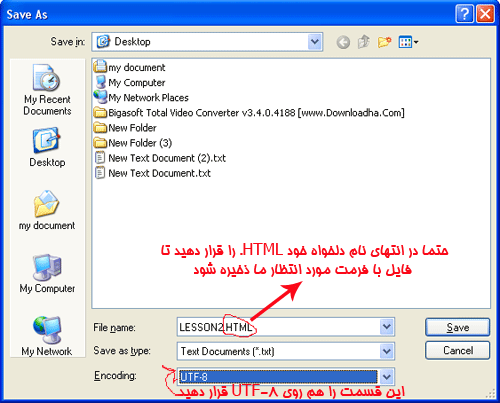
اگر از برنامه notepad استفاده میکنید مانند تصویر زیر عمل کنید:

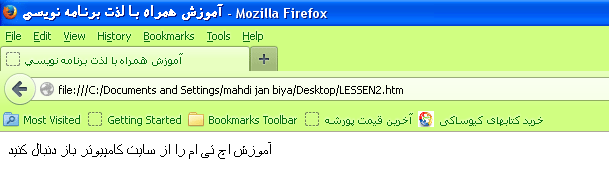
بعد از ذخیر ه کردن فایل در جای دلخواه.روی آن دوبار کلیک کنید تا اجرا شود.چیزی که در صفحه مرورگر خود مشاهده می کنید باید به این صورت باشد:

برای اینکه محدوده کد های html را مشخص کنیم باید آن هارا در داخل تگ ها قرار دهیم تا مرورگر بفهمد که این یک صفحه اچ تی ام ال است و کد های داخل آن را برایمان اجرا کند در زبان های برنامه نویسی و از جمله در html، تگ ها به معنی کدهای تعریف شده این زبان هستند که معمولا به صورت دو قسمتی به کار می روند، قسمت اول نشانگر شروع تگ و قسمت دوم نشانگر پایان آن است .
هر تگ بوسیله دو کاراکتر <و> ساخته می شود وهر تگی را که باز می کنیم باید آن را ببندیم (و در هنگام بستن باید علاوه بر کاراکترهای<و> از/ نیز استفاده کنیم)
درتمرینی که دربالا انجام دادید ازچندین تگ استفاده شده است که اساسی ترین تگ ها در html هستند
وتقریبا در تمام صفحات وب، این تگ ها را خواهید یافت، چرا که چارچوب اصلی یک صفحه وب را تعریف می کنند و از اهمیت زیادی برخوردارند.این تگ ها عبارتند از :تگ html , head , body , title ,
تگ html : این تگ جای دهنده تمام تگ های زیر مجموعه است در حقیقت این تگ برای مرورگر محدوده html را مشخص میکند.
تگ head : این تگ در برگیرنده اطلاعات کلی درباره html است اما تمام اطلاعات نوشته شده در این بخش در مرورگر نمایش داده نمیشود. این تگ باید شامل تگ title هم باشد.
تگ title : این تگ عنوان صفحه را که مرورگر در هنگام باز کردن صفحه در نوار عنوان نمایش می دهد را مشخص می کند . متنی که بین تگ باز وبسته < title > قرار بگیرد عنوان صفحه را تعیین می کند . تگ < title > باید در قسمت head صفحه قرار بگیرد .
تگ body : این تگ بدنه اصلی یک فایل html است. هر آنچه که در بین دو تگ ابتدایی و انتهایی تگ body، از جمله نوشته ها، عکس، لینک ، جدول و .. نوشته میشود در صفحه مرورگر نمایش داده میشود. این تگ همیشه قبل از بسته شدن تگ html ، در پایان نوشتن تگ ها بسته میشود.همه این تگ ها توسط تمام مرورگرها پشتیبانی میشود.